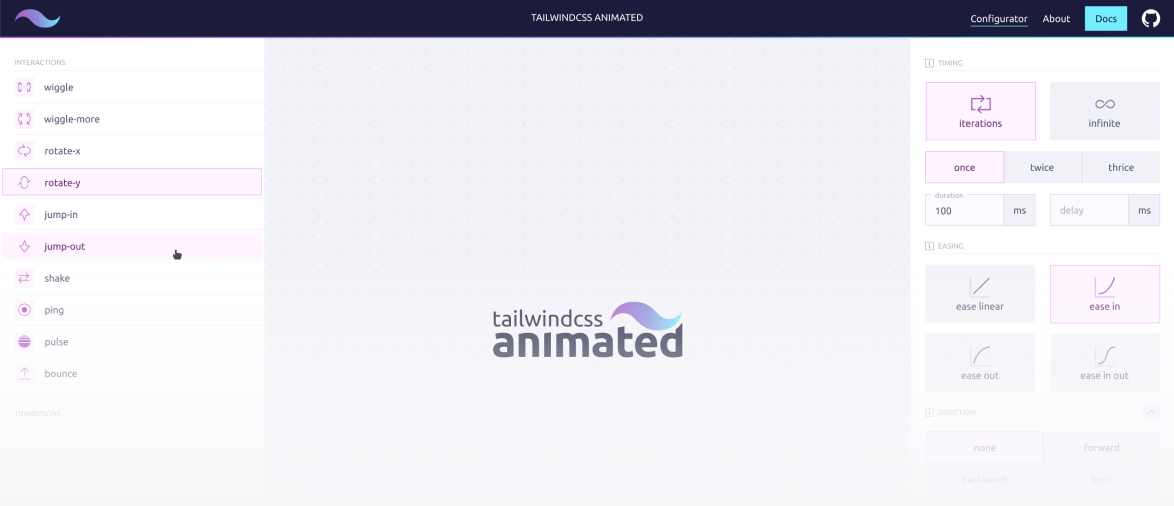
Set all the CSS animation properties with the interactive configurator without even touching the code. Opt in every property required for your needs.
You might be concerned that all the unused premade animations could slow down your application?
We’ve got you covered.
The Animation plugin makes use of Tailwinds
Just-in-Time engine,
effectively removing everything that you did not use in your project.

Install the plugin with a single command in your terminal. Take a look at the readme for a detailed guide.
Quickly need some animations to spice up your application?
Simply use some of the premade animations with different levels of complexity.
You can still apply all of the available CSS properties to make it fit into your project perfectly.